Examples
To help you get started with the Add-on SDK, we've created some examples. These examples demonstrate what's possible with the SDK, and provide a starting point for extending with your own functionality.
Source code for all Addon SDK examples is available at [https://github.com/servicem8/addon-sdk-samples].
The examples currently available include:
Hello World Add-on
The Hello World Add-on demonstrates the bare minimum required to get up and running with the ServiceM8 Add-on SDK. It adds a button to the Job Card online. Clicking the button opens a popup which shows the UUID of the Job that was opened. This example demonstrates the following concepts:
- Adding a button to the Job Card online
- Rendering HTML for the ServiceM8 UI
- Using the standard CSS includes
- Using the client-side JavaScript SDK
Hello World Add-on (Python version)
This example is identical to the standard (NodeJS) Hello World Add-on, but it's written in Python instead.
App Actions Add-on
The Hello World Add-on adds a button to the Job Card on the mobile app. Clicking the button opens a popup which shows the UUID of the Job that was opened. This example demonstrates the following concepts:
- Adding a button to the Job Card on the mobile app
- Rendering HTML for the ServiceM8 UI
- Using the standard CSS includes
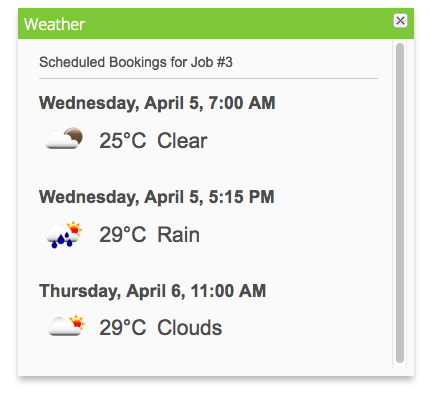
Weather Add-on

This example add-on adds a button to the Job Card which displays the weather for upcoming scheduled bookings. Free weather data from OpenWeatherMap.org is used to provide the weather forecasts. The following SDK and API features are demonstrated:
- Authenticating with temporary OAuth tokens
- Reading records from the REST API
- Using the $filter parameter to query API records
- Fetching data from an external API
- Rendering HTML and CSS into the ServiceM8 UI
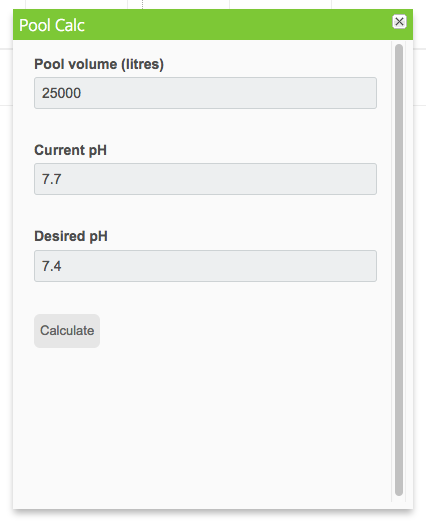
Pool Calculator Add-on
This example demonstrates how to implement a simple Pool Calculation tool which recommends how much Acid to add to a pool based on volume, current pH and desired pH. A button is added to the job card which opens a window for the user to enter these parameters. Clicking the Calculate button determines what should be added to the pool and posts a note to the Job Diary with this information.
Note that the calculations in the example used are not based on any chemistry or science, they are simply made-up placeholders to demonstrate how this type of Add-on could work. If you wanted to build a Pool Calculator add-on which produced actual useable results, you would need to implement correct calculations instead of the placeholders used in the example.

Showcase Add-on
The Showcase Add-on demonstrates different ways that you can extend ServiceM8. It adds a button to the Job Card online and in the app. Clicking the button opens a popup which shows the UUID of the Job that was opened. This example demonstrates the following concepts:
- Adding a button to the Job Card online
- Adding a button to the Job view in the mobile app
- Rendering HTML for the ServiceM8 UI
- Using the standard CSS includes
- Using the client-side JavaScript SDK
- Authenticating with temporary OAuth tokens
- Reading records from the REST API
Webhook Add-on
The Webhook Add-on example subscribes to be notified when the status of any Job changes. When it receives a webhook notification, it adds a photo attachment to the Job. This example demonstrates the following concepts:
- Registering webhooks in your Add-on Manifest
- Authenticating with temporary OAuth tokens
- Reading records from the REST API
- Using the $filter parameter to query API records
- Creating records via the REST API
- Uploading file attachments
Updated 9 months ago
